Si tienes la necesidad de agregar la opción para que tus compradores llenen información para algunos productos personalizados o cualquier otro tipo de información, la solución rápida sería agregar una app, que te costará desde unos us$9 mensuales, aquí te mostraré de manera rápida y sobre todo, GRATIS de como agregar esos campos.
Esto lo podrás hacer directamente desde el editor de código de Shopify o utilizando Theme Kit.
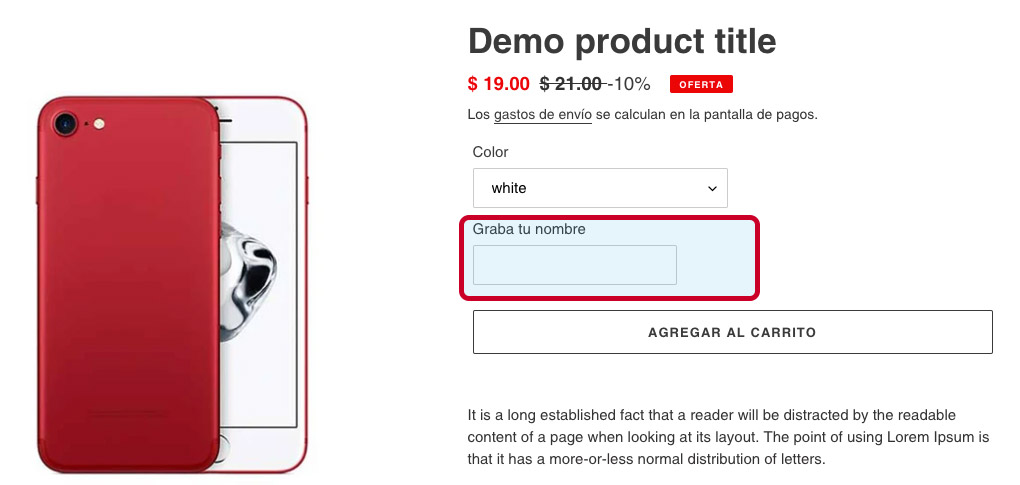
Lo que vamos a realizar es, agregar un campo a un tipo especifico de productos, los que requiramos que tengan esa información, algo como la siguiente imagen:

Y en este tutorial vamos a utilizar un theme que se llama Debut, que es el que trae Shopify al crear una nueva tienda, si utilizas otros theme lo único que cambiará será el lugar donde debas poner el código y quizá las clases a ponerle al DIV que contendrá nuestro nuevo campo.
En el caso de Debut, el archivo que debemos modificar será sections/product-template.liquid y es aproximadamente en la línea 192 y el código final será:
{% if product.type == "Celular" %}
<div class="product-form__controls-group">
<div class="product-form__item">
<label for="texto">Graba tu nombre</label>
<input type="text" id="texto" name="properties[Texto]">
</div>
</div>
{% endif %}
Para más información de lo que hace el código te invito a que veas el siguiente video [NUEVA VERSIÓN]:
Si te sirvió este tutorial te invito a que te suscribas a mi canal de Youtube y que me dejes tus comentarios.

